コードクリサリス イマーシブパートタイムコース

私が受講したのは働きながら受講できるパートタイムコースでした。現在はパートタイムコースは受付されていないようです。また、英語が話せない日本人向けのコースもあったそうですが、自分が受講する前になくなりました。現在、公式サイトによると日本語で受講するにはファウンデーションズ ライトというコースしかないようです。
コースの受講前に、コースの内容に関する秘密保持契約を結びましたので、具体的に細かいことは書けませんが、公式サイトのイマーシブフルタイムコースに書かれている内容について触れてみたいと思います。
The program in details

Immersive(イマーシブ)は、weblioという英和辞典サイトによると、「没頭させるような、夢中にさせる」という意味だそうです。ニュアンスはよくわかりませんが、当コースは12週間(約3ヵ月)で修了するコースなので、12週間の短期集中コース、という意味合いだと思われます。
ページの途中にある、JavaScript ProjectsとCompetitive Portfolioにあるとおり、本コースはJavaScriptでWebアプリケーションの開発を学習します。コースの修了までに、いくつかのフルスタックのプロジェクト(アプリケーションの開発)を完了します。Webアプリケーション開発では、フロントエンドとバックエンドを分けて開発することが増えています。フロントエンドはHTML/JavaScript/CSSを用いて、バックエンドではPHPやJava、C#、Ruby、Pythonなどといった言語が利用されます。当コースでは先に述べた通り、フロントもバックもJavaScriptで開発する方法を学習します。
前回の記事でPythonを学習した経緯について述べましたが、JavaScriptは直感的に、という部分ではPythonよりも難しく感じました。
詳細は省きますが、コース受講中に個人で完成させたプロジェクトと、コース修了頃に完成させたプロジェクトについて紹介したいと思います。
ラズベリーパイを使ったナースコールシステム
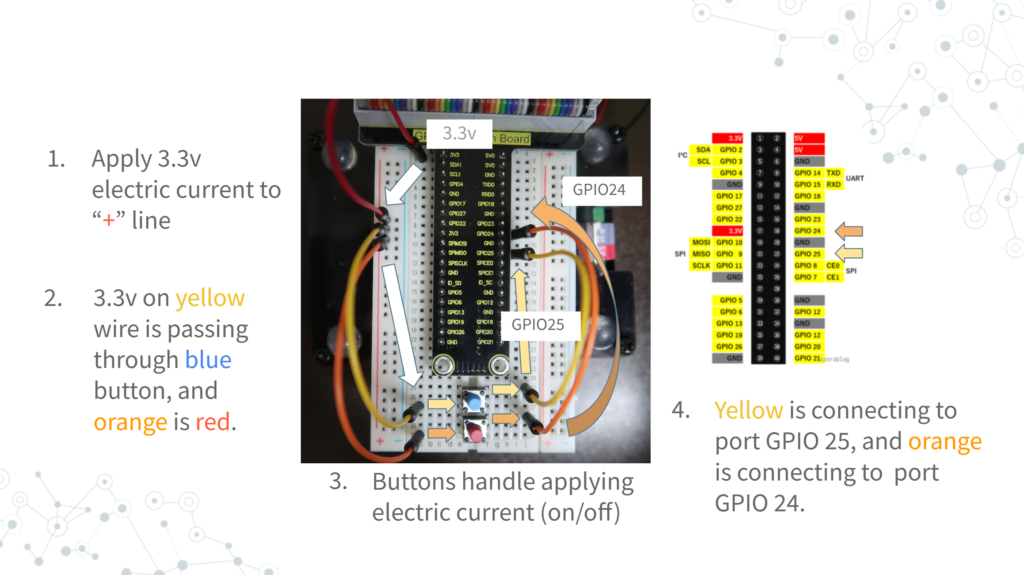
One touch Den-Poh(ワンタッチ電報)という名称のラズベリーパイを使ったナースコールプロジェクトです。難病を患う家族がおり、家族に使ってもらうために開発しました。突然の体調悪化みたいな緊急時に、ラズベリーパイに組み込んだボタンを押すだけで、LINEに定型文のメッセージが送信されるような仕組みです。コードはPythonで書きました。ご参考まで、Githubのページはこちら。
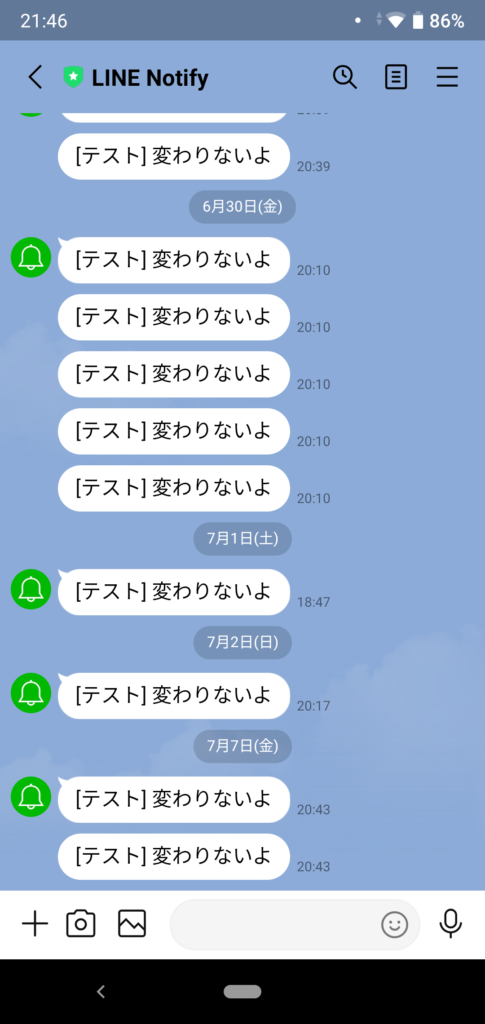
LINEの画面は↓こんな感じです。


仕組み的にはラズベリーパイをネットにつないで、ボタンを押すとLINE NotifyというAPIを叩いて定型文をLINEに送信する、というシンプルな構造です。
コロナ禍だったのでラズベリーパイが品薄だったなか、たまたま買えたのは今思うと本当に運が良かったと思います。
開発にあたって参考にしたサイトは下記のとおりです。
- 【ラズベリーパイ入門】ボタン(タクトスイッチ)でプログラムを実行する方法
- ラズベリーパイでLEDチカチカ Python編(Youtube動画)
- Raspberry Piをヘッドレス(ssh)でセットアップ
- RPi.GPIOの基本的な使い方
- RPi.GPIO.setupメソッドについてもう少し
- VNCでRaspberry Piにリモートデスクトップ接続
全部手作業でできてラズパイはマジで神!でした。様々な情報をブログにまとめてくださっている皆様に感謝!です。
ポートフォリオサイト
ポートフォリオサイトは↓こちらです。Githubはこちら。
スマホでタップで見れるような感じで意識しました。フレームワークは最近人気のNext.js、画面にふわっとフェードインするアニメーションなどはライブラリのframer-motionで実装しました。あとは英語と日本語の言語対応にするぐらいのシンプルなものです。
開発にあたって参考にしたサイトは下記のとおりです。
- Next.js Crash Course(Youtube動画)
- How to create Awesome text animation with framer-motion(Youtube動画)
- Next.js page transitions with framer-motion(Youtube動画)
- Next.jsで多言語対応のサイトを作るのが簡単すぎた件
- react-scroll を導入し超簡単に画面内のスクロールを実装しよう
- Framer Motion 試してみる
- Create a Satisfying Wavy Text Animation With Framer Motion
- Next.jsでの外部リンクおよびリダイレクト
次回はコードクリサリスのコース修了後に、転職活動をどう進めたかについて書いていこうと思います。



コメント